Распознавание изображений основано на количестве ключевых точек, которые платформа может найти на загруженном изображении (триггере). Чем больше точек — тем быстрее и стабильнее будет работать трекинг.
Чтобы подготовить хороший маркер обратите внимание на следующие характеристики:
⠀⠀⠀⠀⠀
Высокая контрастность
Разница в тонах помогает найти больше точек на изображении.

Пример хорошего маркера:

⠀⠀⠀⠀
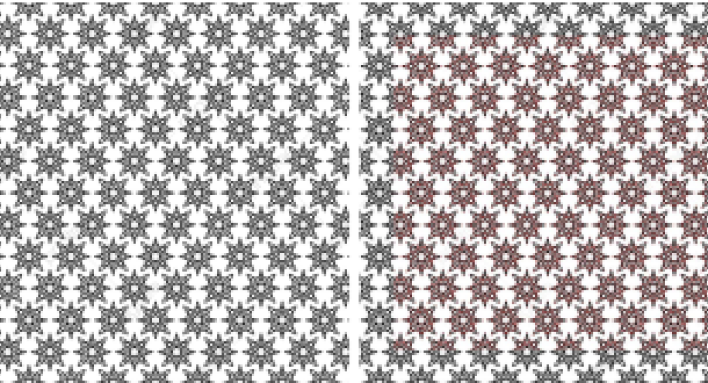
Отсутствие повторяющихся форм или узоров
Одинаковые или похожие объекты негативно влияют на распознавание и трекинг.
Пример маркера, где много одинаковых форм и узоров — плохой маркер:

Почему это плохо? На данном изображении очень много угловых точек, но они повторяются, следовательно — трекинг будет нестабильным, т.к точки будут путаться между собой. Лучше не использовать подобные изображения.
⠀⠀⠀⠀
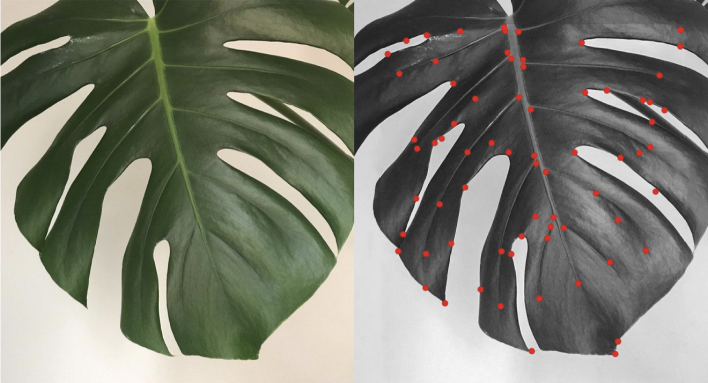
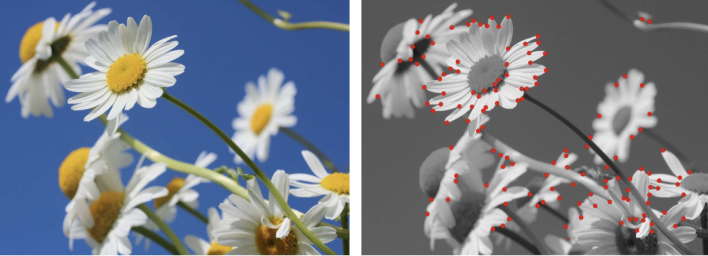
Большое количество деталей
Чем больше на изображении уникальных элементов, тем лучше оно распознается.
Пример хорошего изображения с большим количеством деталей:

⠀⠀⠀
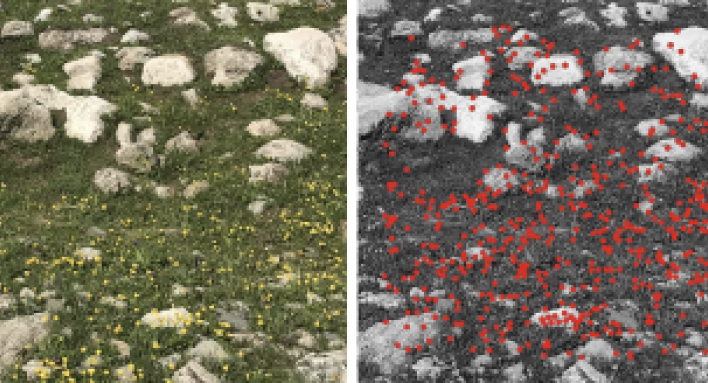
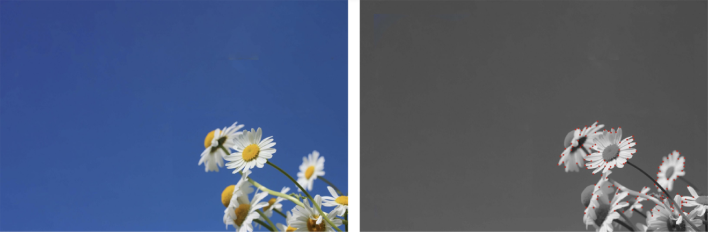
Распределение особых точек
Для качественного трекинга необходимо, чтобы особые точки были равномерно распределены по изображению.
Пример плохого распределения точек:

Как можно увидеть — большая часть точек распределена в одном углу изображения, что будет негативно сказываться на трекинге.
Есть ли возможность этого избежать, не меняя маркер? Да, можно просто обрезать избражение, или добавить дополнительные элементы, чтобы большая часть точек, находилась не в одном углу маркера, а распределялась по плоскости всего изображения.
Пример хорошего изображения с большим количеством деталей:

⠀⠀⠀⠀⠀
Используйте квадратные и угловатые формы
Они дают больше ключевых точек, в отличие от круглых объектов.
У круглых форм нету резких переходов, поэтому трекинг будет ухудшаться.
Пример плохой фигуры:

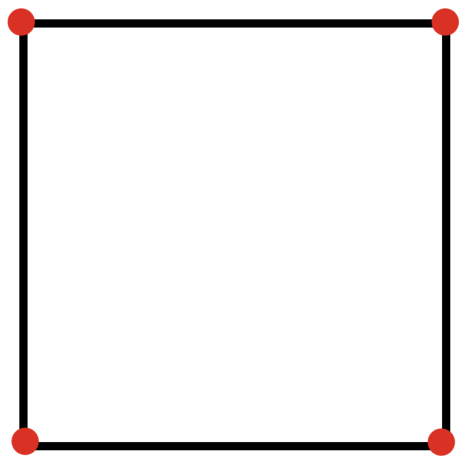
Хоть у квадрата и 4 угла, которые легко идентифицировать… такую фигуру не используют по одной простой причине — квадрат симметричен, поэтому, возможность определить ориентацию в пространстве, становится невозможным (попробуйте повернуть квадрат на 90º — ничего не изменилось… в этом и проблема этой фигуры, как маркера):

Пример отличной фигуры — треугольник.

⠀⠀⠀⠀⠀
Буфер Исключения Объекта
Как можно было заметить на изображениях выше — точки проставляются не по всему маркеру… Остается примерно 8% незатронутого пространства (даже учитывая тот факт, что в этой зоне есть объекты, к которым можно было «прицепиться»). Это пространство является буфером исключения — инициализация точек в этой области не происходит.
Можно избежать данную ситуацию, просто добавив белую рамку вокруг будущего маркера (примерно 8% ширины). На изображениях ниже, будет приведет пример плохого маркера и хорошего.
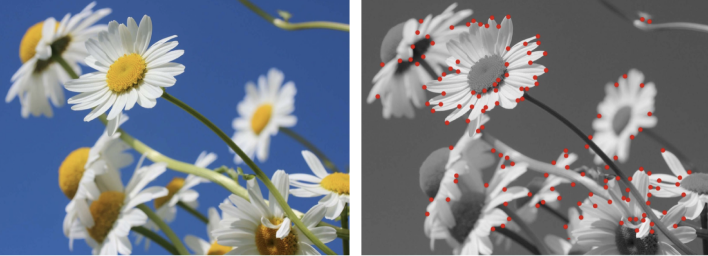
Когда нет рамки — теряются драгоценная информация (стоит присмотреться на области, которые находятся близко к краю маркера):

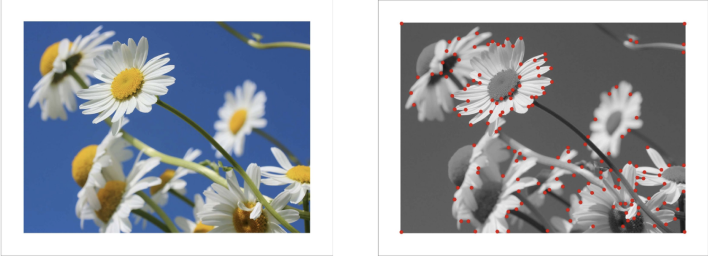
Если добавить белую рамку — информация не будет потеряна:

⠀⠀⠀⠀⠀
Поддерживаемые форматы изображений
Web-AR.Studio поддерживает различные форматы изображений, включая:
- .PNG
- .JPG
- .JPEG
Если ваш файл изображения не поддерживается или превышает ограничение по размеру, вы можете сжать его и изменить формат файла с помощью одного из приложений для редактирования графики.
⠀⠀⠀⠀⠀
Разберем каждый формат по отдельности.
PNG — формат хранения растровых (изображение, представляющее собой мозайка пикселей — цветных точек) изображений. Был спроектирован для замены формата GIF.
Приемущества данного формата:
Сжатие без потерь — качество остается отличным при любой степени сжатия,
Компактный размер файлов,
Отлично работает с цветами (цветовой диапазон выше, чем у GIF),
При пересохранении файла — качество не ухудшается,
Поддержка прозрачности.
Недостатки данного формата:
Иногда, формат может плохо поддерживаться на различных браузерах,
Плохая работа с полноцветными изображениями (фото, иллюстрации) — размер выше, чем у JPEG (JPG) и GIF.
Программы для работы с PNG:
- Adobe Photoshop
- Microsoft Windows Photos
- Movavi Photo Editor,
- Microsoft Paint
- Apple Photos
- GIMP и т.д
⠀⠀
JPG (JPEG) — представляет из себя самый распространенный растровый графический формат сжатого изображения. Используется для хранения фотографий и подобных изображений.
Приемущества данного формата:
Контролируемая степень сжатия — можно выбрать соотношение качества и размера файла,
Универсальность формата — корректно работает во всех браузерах и на всех устройствах,
Хорошее качество, при небольшой степени сжатия.
Недостатки данного формата:
Каждый шаг сжатия ухудшает качество (несколько пикселей «сливаются» — плавные переходы между цветами исчезают),
Потеря деталей цвета при сжатии (вытекает из недостатка выше),
Формат не поддерживает прозрачности,
Не оптимален при работе с текстовой графикой.
Программы для работы с JPEG:
- Adobe Photoshop
- Adobe Illustrator
- Microsoft Windows Photos
- CorelDRAW
- Movavi Photo Editor
- Microsoft Paint
- Apple Photos
- GIMP и т.д
⠀⠀⠀⠀⠀
Заключение
1. Загружайте не в векторном, а в растровом формате
2. Если нет растра или даже сам растр как-то отблёскивает из-за материала — сфотографируйте изображение и загрузите фото
3. Если прямо очень надо, чтобы изображение распознавалось, но алгоритм не пускает, то посмотрите где алгоритм выделил зелёные и жёлтые квадраты. Вы можете обрезать эту часть фото и изображение будет работать, но распознаваться будет только эта часть. Мы специально определяем подходит изображение или нет и можем сказать, что оно не подходит, даже если там есть зелёные и жёлтые квадраты для того, чтобы сказать, что всё изображение распознаётся плохо и будет плохим триггером